Illustrator・Premier Pro・After Effects・GarageBand を使って、歌いながらデザインやアニメーション作成をしている、WEBデザイナー & 童謡Youtuberのひまわりです。 WEBデザインをでバナーなどを作るときには、イラストレーター(Illustrator)を使う方が多いと思いますが、強調したい文字を縁取りするとき テキストボックスを作成して文字を入力 では実際に作成していきましょう。まずはテキストボックスの準備です。 基礎編エクセルで文字をデザインして強調させる方法 こちらのページもどうぞ 勉強VBA!セルの結合と解除をする構文の入力をしてみる 05} box1 p { margin 0;

文字色は若干濃くして読みやすく処理 デザインってオモシロイ Mdn Design Interactive
テキスト 強調 デザイン
テキスト 強調 デザイン- テキストを強調させる方法として太文字や下線 textdecoration underline はよく使われますが、実は他にも強調させるコードがたくさんあります。 今回は11パターン紹介しますのでデザインに合わせてご利用ください。01 必ず文字間隔の調整(カーニング)をせよ 文字列の間隔が揃っていないことに気付くと、どうにも気になってしまうものです。 デザインにおいて表示される文字の間隔が適切でないということは罪と言っても良い悪行であり、文字間隔を適切に調整する術(カーニング)を早期に身につけておくことは非常に重要なのです。 文字間隔の調整というと地味な仕事に




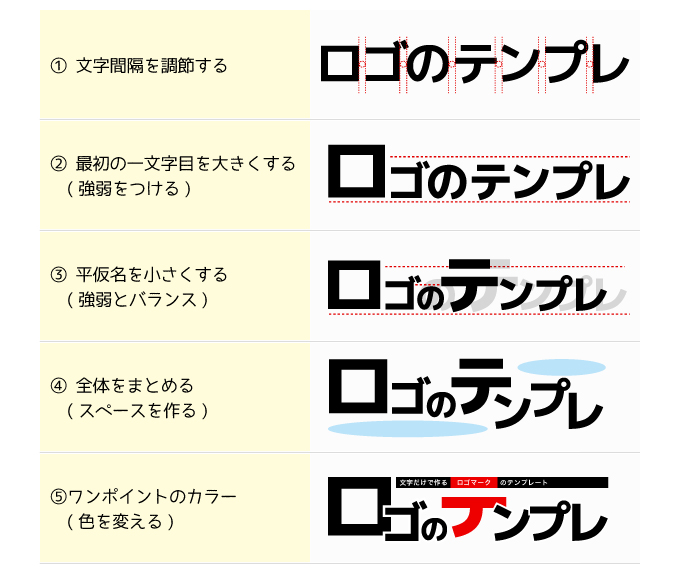
文字だけで簡単に作るロゴデザイン デザインテンプレート を公開 ひとり広報
文字レイヤーに編集やデザインをする方法(Photoshop Elements 14) 検索 次に移動 Photoshop Elements マニュアル 最終更新日 次にも適用 Photoshop Elements 14 この文書では、 Photoshop Elements で入力した文字列を修正したり文字に効果をつけるさまざまな方法を紹介します。以下の内容は、文字 実線で囲むだけ 少し太めの線で囲んだだけの枠です。 シンプルなモノクロのデザインであれば良いかもしれませんが、華やかさな見た目にしたいときには少し物足りないですね。 コードを表示 HTML ここに文章 CSS box1 { padding 05em 1em;Choose from thousands of free or premium Microsoft Office templates for every event or occasion Jump start your school, work, or family project with a professionally designed Word, Excel, PowerPoint template that's a perfect fit
仮に文字を強調させたいときは、出来る限り該当のテキストをspanタグで囲み、CSSでfontweightbold;を使用したほうがいいでしょう。 例 HTML この文章の大事なところはココです。 CSS font_bold{ fontweightbold;/*または600などで設定*/ } strongタグは3回以上使うとGoogleからペナルティを受ける可能性が高まるという話もあるので注Tinkercad is a free, easytouse app for 3D design, electronics, and coding 文字装飾デザイン基本の10パターンを参考例とともにご紹介します! こんにちは、デザイナーの花ちゃんです! 自社デザインチームで働いています。 LIGに入社してから作成したLIGブログのアイキャッチは300枚を超えました! 私がアイキャッチを作成する上で最初の難関だったもの それは 文字の装飾! ! 前職ではスマホゲームのUI/UXを担当して
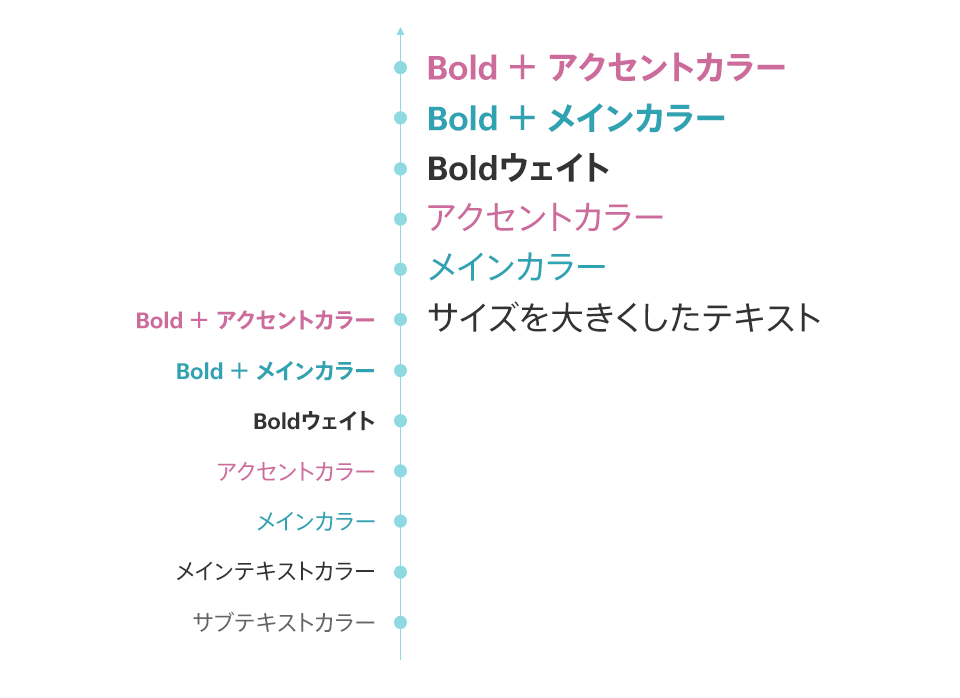
(11)基本テキスト全体 の 淡色テキストと強調色テキスト の部分の変更を見てみましょう。(下のピンクの部分です) ***** (1)基本スタイル・ 淡色テキスト と 強調色テキスト 新アメブロデザイン対応初心者・女子向け アメブロカスタマイズ ホーム ピグ アメブロ Helper Text(ヘルパーテキスト) ヘルパーテキストとはテキストフィールドの注釈などに使用するテキストのことです。 ・High Emphasis(# / Alpha:87%) ヘルパーテキストをさらに強調させたい時に使用します。 ・Medium Emphasis(# / Alpha:60%) 広告やポスターをデザインする際、ときにはコピーの配置やレイアウトに悩むこともありますよね。そんなときに文字レイアウトや配色が参考になりそうな広告・ポスターをご紹介します。 広告デザインに参考になる文字レイアウト 選 では




伝わりやすいバナーをデザインする10のポイント 文字の組み方編 ビジネスとit活用に役立つ情報



エディトリアルデザインから盗め 女性誌に使われているデザインを見てみた アクトゼロ Smmやsemを中心としたデジタルマーケティング会社
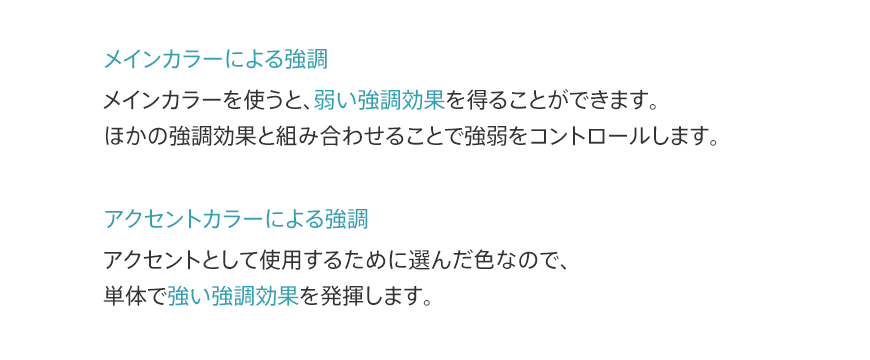
Border solid 3px #; 簡単にできる強調テク。 1文字ずつ正方形で囲む7つのデザインを紹介 年6月6日 21年1月28日 タイトル, 図形, 文字 おしゃれ, クール, チラシ, バナー, 反復, 整列, 落ち着き こんにちは、読むだけでデザインを学べる! デザイン研究所 です! フォローするだけでデザインを学べる Twitterアカウント と 読みやすいテキストを作る文字装飾の4つのコツ では実際に、効果的なテキストの装飾・強調を行っていく上でのポイントを抑えていきましょう。 1使用する色は1色~2色まで 前述の通り、文字色が多すぎるとテキストは非常に読みづらいものになります。メインの文字色1色に対し、強調色は1色までが基本。どうしても足りない場合にはもう1色加えて、「




ワンランク上のポートフォリオを デザインの基本 ジャンプ率編 はたらくビビビット By Vivivit Inc




フォントと丸いアルファベットベクトルデザイン書体と数字背景にグラフィックテキストを強調表示 アイデアのベクターアート素材や画像を多数ご用意 Istock




タイポグラフィ7つのルール その4 強調 複合などを盛り込む たす 要素 画像あり タイポグラフィ デザイン テキストデザイン



文章




デザインがキマる 超簡単で綺麗な文字組みの参考例10選 みっこむ




1 基本スタイル 淡色テキスト と 強調色テキスト 新アメブロデザイン対応 初心者 女子向け アメブロカスタマイズ




強調文字をちょっとおしゃれにするcssデザインサンプル Naifix




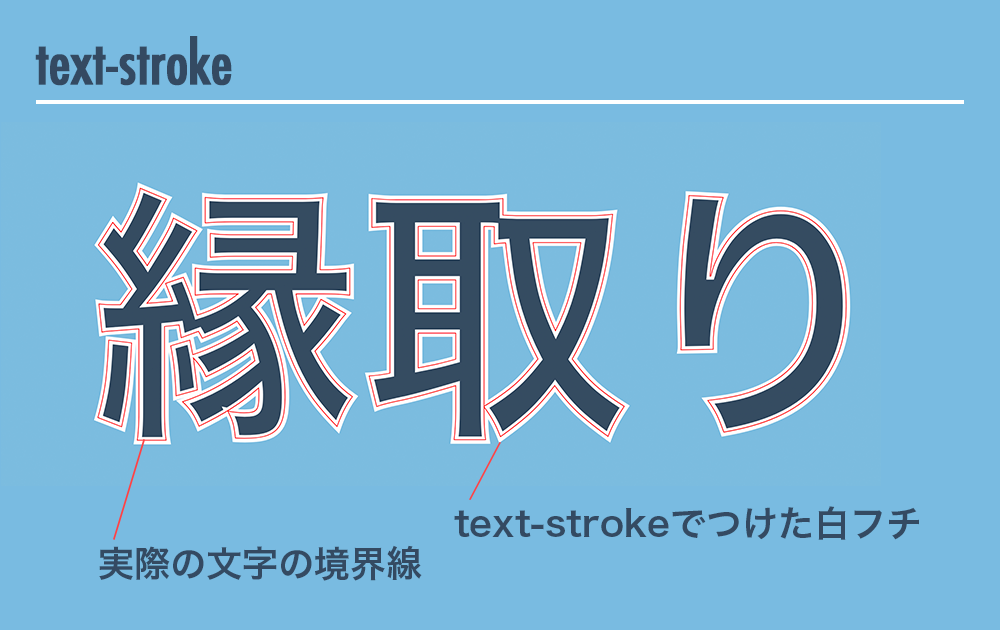
Cssを使って縁取り文字を表現する方法 デザインサンプル付き 見出しのデザインの幅を広げる 株式会社ウェブ企画パートナーズ




文字だけで簡単に作るロゴデザイン デザインテンプレート を公開 ひとり広報




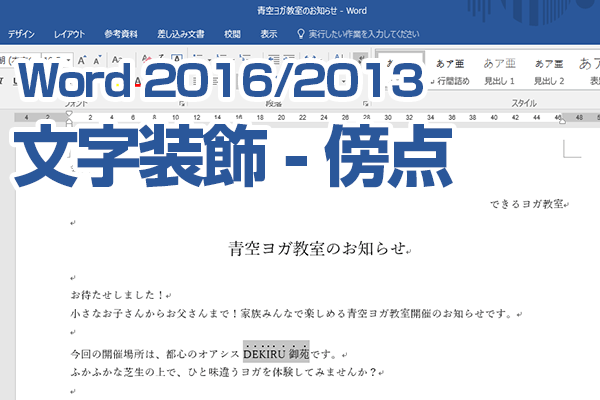
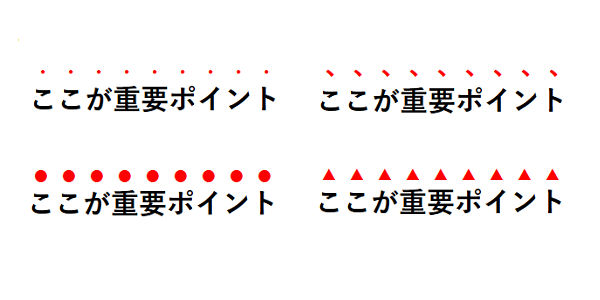
Wordで文字の上に点を打って強調する方法 できるネット



配色




フォントと太字のアルファベットベクターデザイン書体の文字と数字背景にグラフィックテキストを強調表示 アイデアのベクターアート素材や画像を多数ご用意 Istock




Powerpointで文字加工 あのチラシの文字はこう作る パワポでデザイン




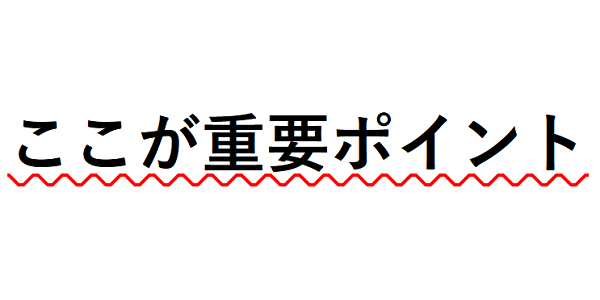
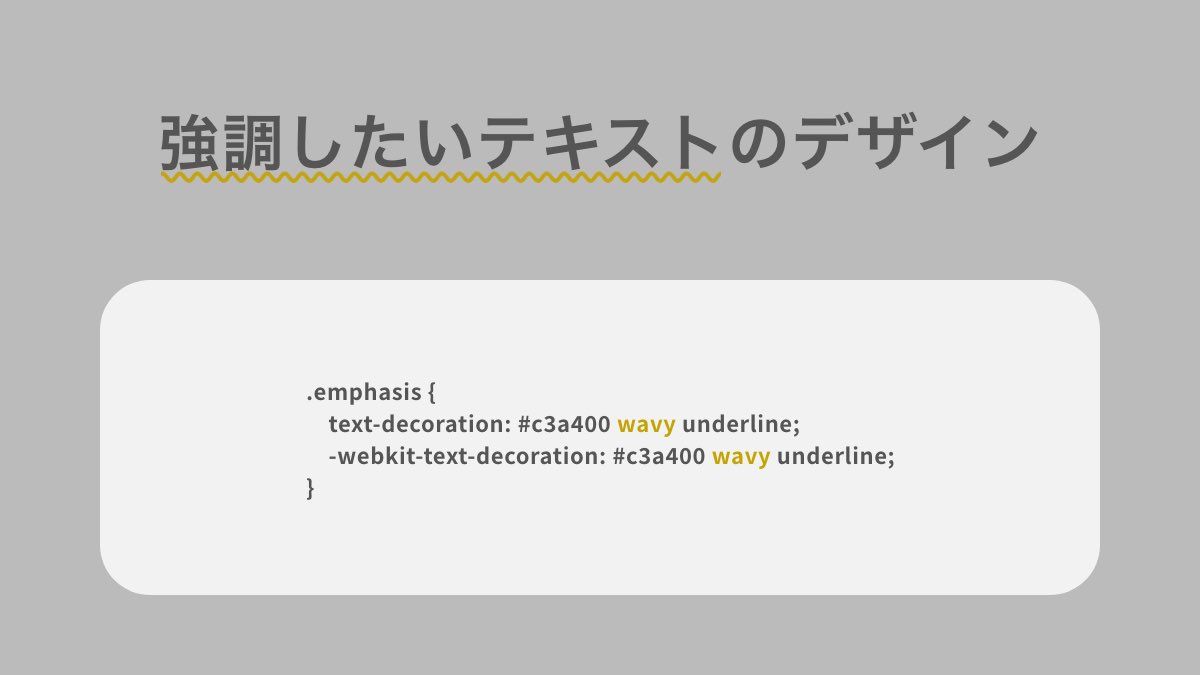
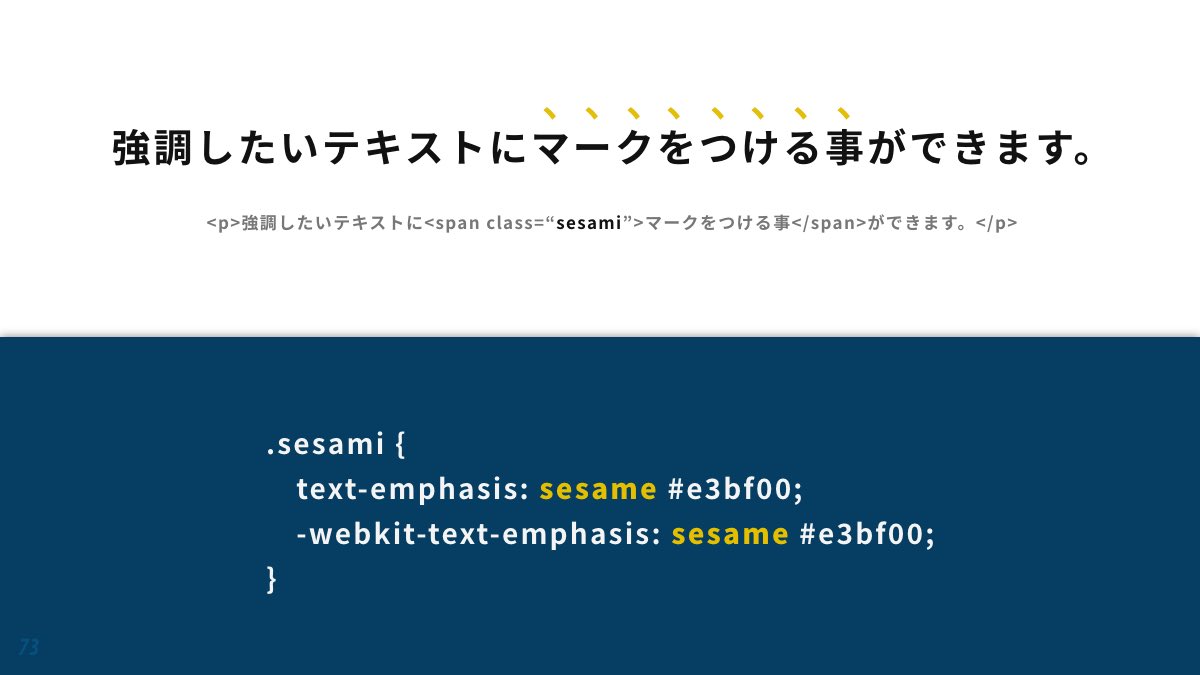
Css 波線やマークで文字を強調させる Designmemo デザインメモ 初心者向けwebデザインtips




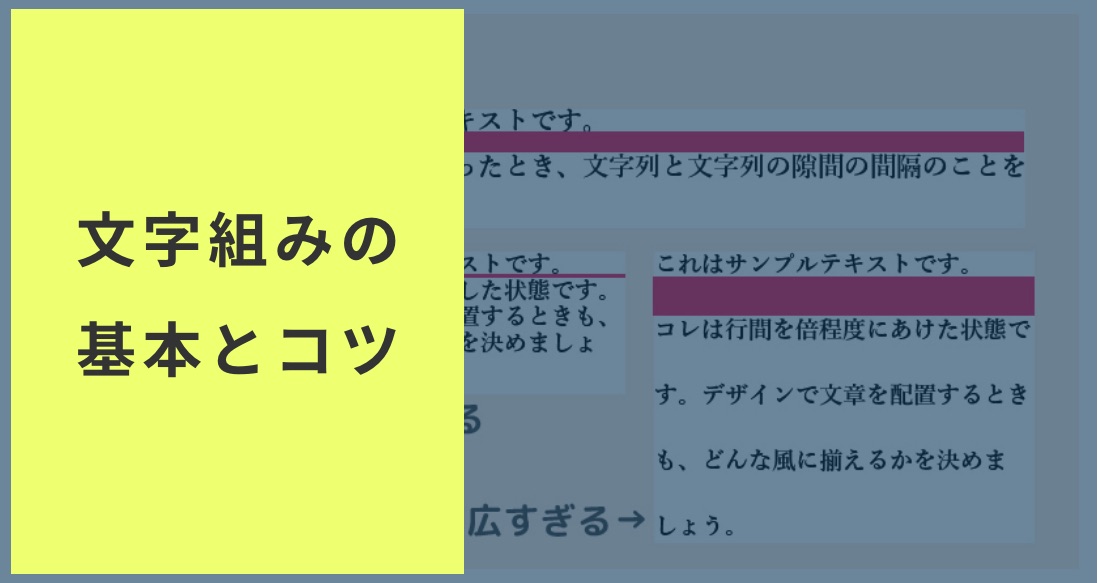
文字組みの基礎を解説 しっかり理解して美しいデザインへ Ferret




バナーをデザインしてみよう 株式会社インフォクレスト




保存版 おしゃれなブログデザインの作り方 機能美で魅せる26のコツ 321web




Css 文字装飾の基本を総まとめ 初心者向けに解説




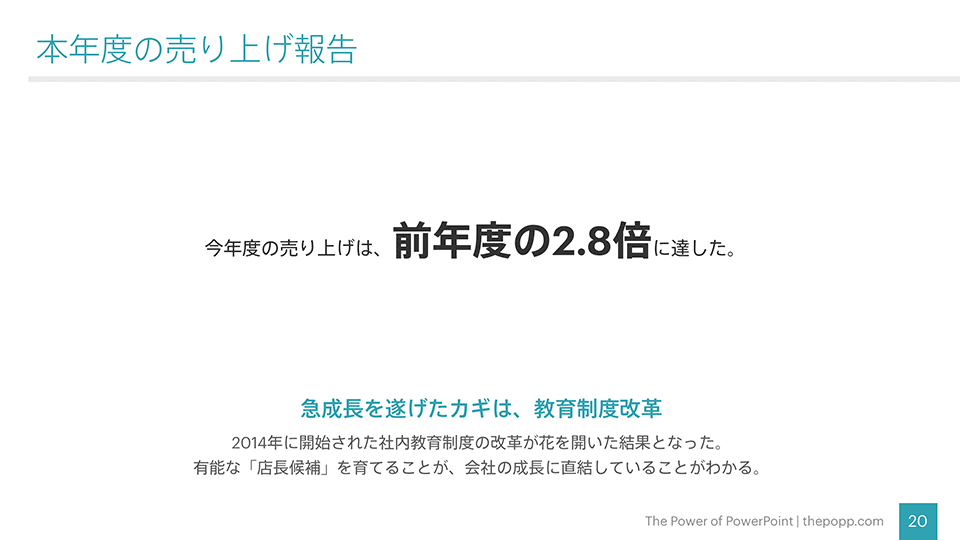
テキストの強調方法をマスターし 情報の優先度を完全にコントロールする The Power Of Powerpoint




Css 波線やマークで文字を強調させる Designmemo デザインメモ 初心者向けwebデザインtips




タイトルロゴ風 文字デザインをしてみよう デジマースブログ




デザイン通りに近づけたい 文字に関するcssプロパティ総まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




文字だけで簡単に作るロゴデザイン デザインテンプレート を公開 ひとり広報




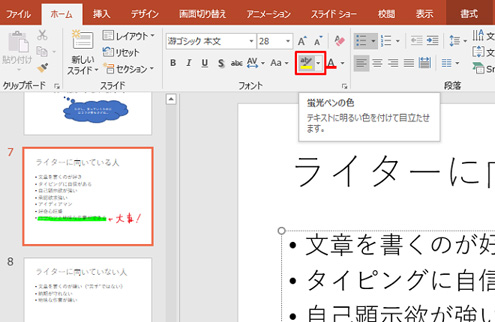
パワーポイントの蛍光ペン機能で見やすい資料作りを Biz Drive ビズドライブ あなたのビジネスを加速する




動画編集者必見 見やすいテロップの作り方11の条件 完全版 ナカドウガ Note




Illustratorで文字に蛍光ペンのようなラインを入れる方法 ただデザ




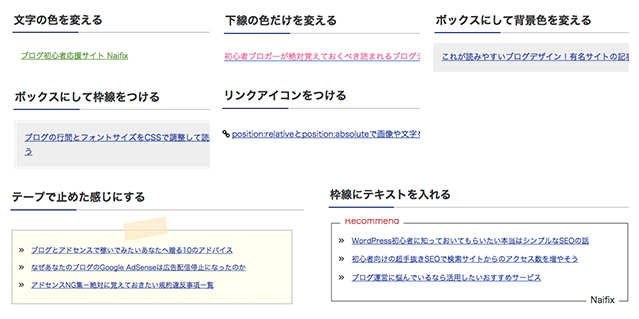
Html Css コピペで簡単 テキスト 文字装飾デザイン記事まとめ さかぽんブログ Miyazaki Life




強調文字をちょっとおしゃれにするcssデザインサンプル Naifix



Q Tbn And9gcqqj4s5mdllgf9juurxxav52mbcuyldcsox1vw 9 94smowtubo Usqp Cau




永久保存版 単語を強調する12のテクニック テキストデザイン パンフレット デザイン 文字デザイン



文章




デザインがしっくりこないときに試すこと10選 新米デザイナー向け 株式会社lig




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




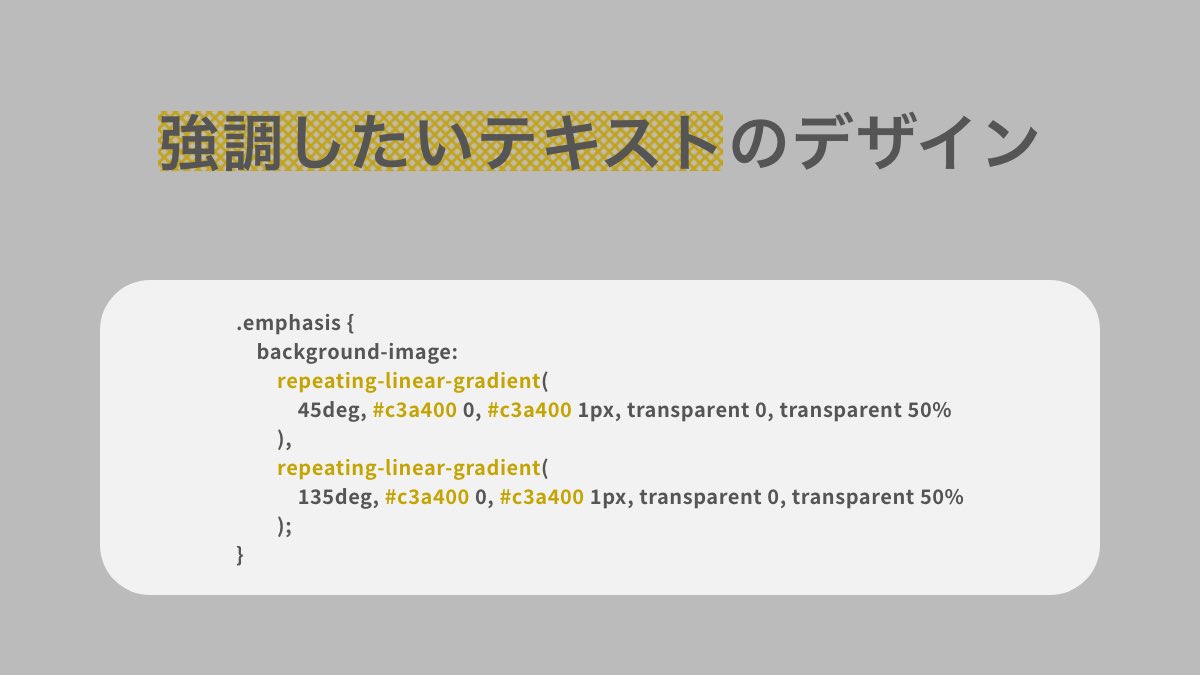
小林 I Web Designer 強調したいテキストのデザイン




文章の強調テクニック 頻繁に使える三本線はワンポイントに最適 デザイン デザイン 勉強 タイポグラフィーデザイン




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




文字デザインの基本装飾10パターンを紹介 参考例あり




デザインにおける座布団とは 文字を見やすくする基本テクニック 実例あり Otto デザインライフ




テキストの強調方法をマスターし 情報の優先度を完全にコントロールする The Power Of Powerpoint




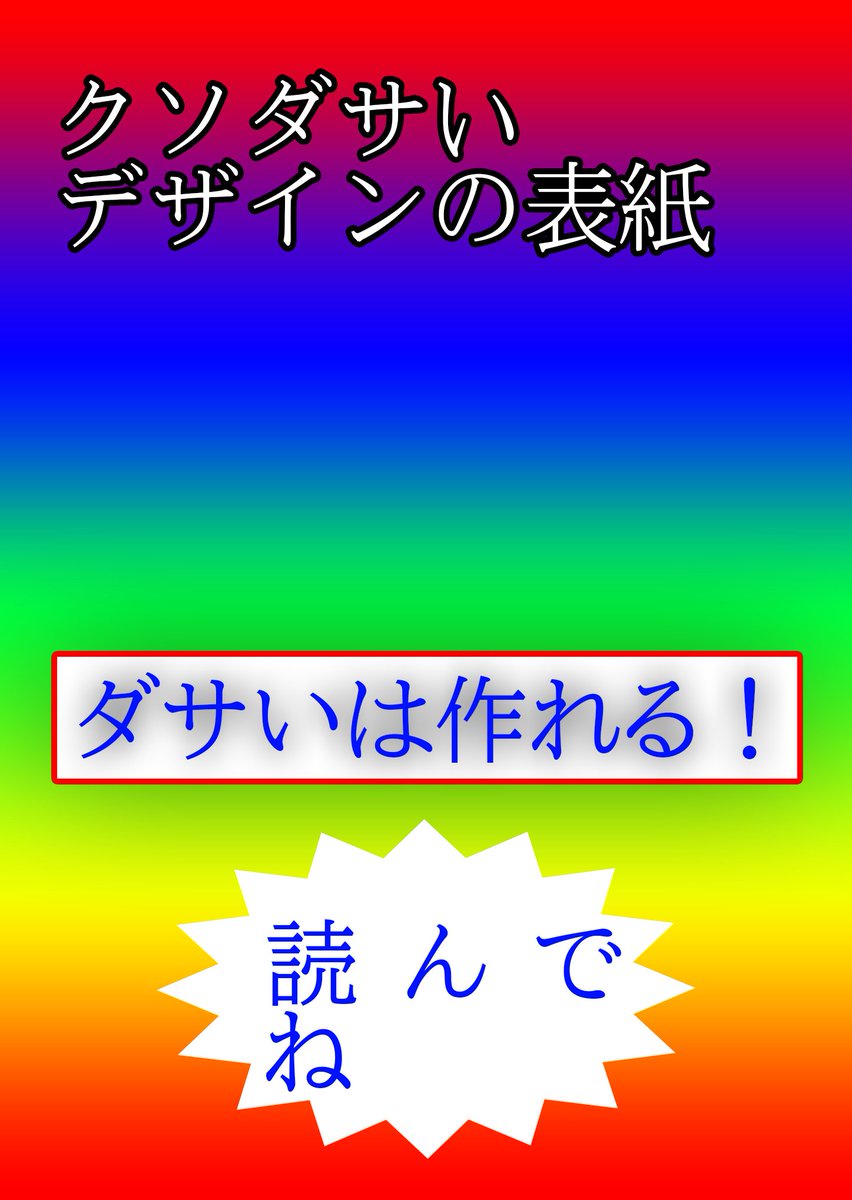
くそダサいデザインの表紙 がダサくなくなるまでの解説がわかりやすくてタメになる フォントや配色 文字配置など参考になる情報も Togetter




文字デザインの基本装飾10パターンを紹介 参考例あり




初心者デザイナー向け 文字組み の基本と気をつけたいポイントを解説 Webデザイン制作スクールで学んで転職 副業 大阪webデザイン スクール クリエイターズファクトリー




テキストを強調させるcssコード Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




素人くさいデザインとは 改善ポイントも合わせて紹介します ヨッセンス




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




ポスターデザインやチラシレイアウトの参考になる23のアイディア 実例あり 321web




文字デザイン のアイデア 33 件 文字デザイン デザイン Photoshop 文字




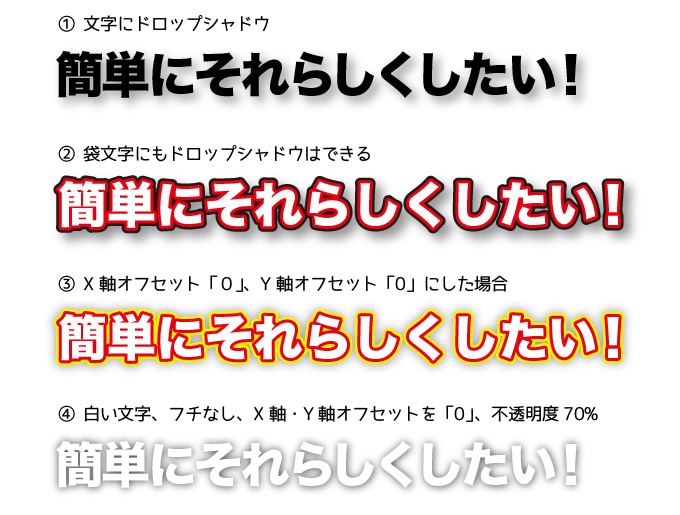
Illustrator 強調したい文字 縁取り文字 をイラレで作成するときの簡単な方法と手順 Himablog




Illustrator 文字装飾 魅せる文字は縁で決まる 袋文字の効果と作り方を徹底解説 飽き性な男のムダ話 Web イラストの知識を中心に発信するブログ




文字色は若干濃くして読みやすく処理 デザインってオモシロイ Mdn Design Interactive



文字のデザインと情報量でチラシの効果をあげる3つのポイント チラシ作成のデザイン 印刷が安い 大阪canチラシ制作部




まるで蛍光ペン テキストにマーカーでアンダーラインを引いたような背景をつけるcss 福岡のホームページ制作会社 シンス株式会社




文字の上に丸を配置するデザインの注意点と時短術を紹介 パンフレット デザイン パンフレットデザインのレイアウト デザイン




文字デザインのコツ 初心者がやりがちな9つの失敗と文字がデザインをダサくさせる理由 アラサー男子がアメリカで生き抜けるか を検証するブログ




テキストの強調方法をマスターし 情報の優先度を完全にコントロールする The Power Of Powerpoint




小林 I Web Designer 強調したいテキストのデザイン




エクセルで文字をデザインして強調させる方法 基礎編




Cssを使って縁取り文字を表現する方法 デザインサンプル付き 見出しのデザインの幅を広げる 株式会社ウェブ企画パートナーズ




テロップのプロが語るテロップデザインのコツ Vgt ナカドウガ Vook ヴック




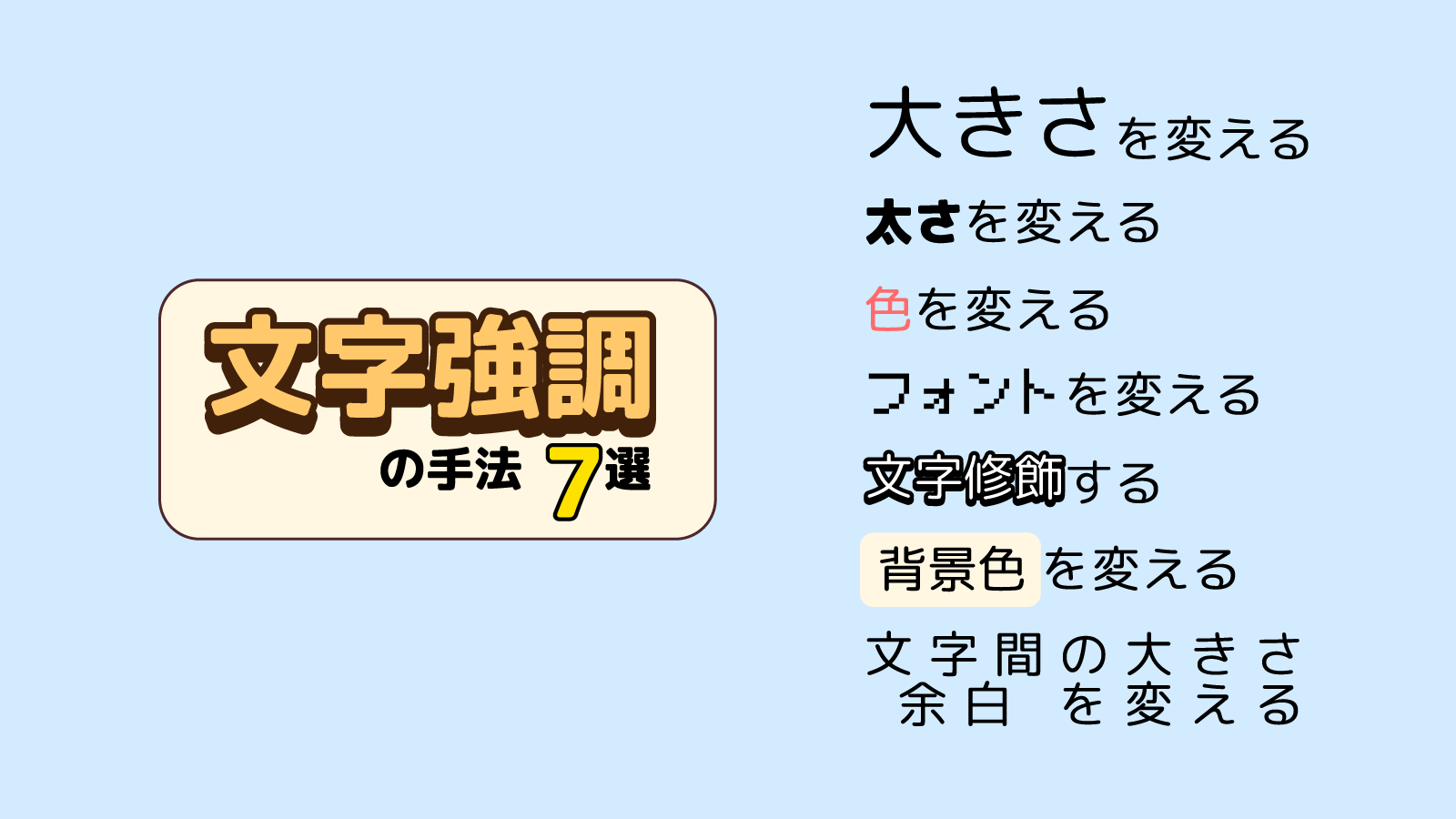
文字を強調する手法7選 ゲームuiネット




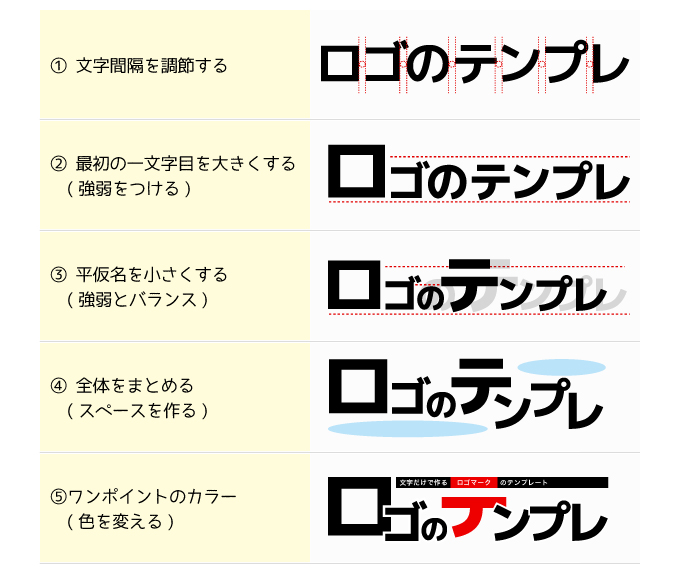
タイトルロゴ作りに役立つ文字装飾パターン5選 チラシやアイキャッチに使い回しできる ひとり広報




フォントと太字のアルファベットベクターモダンタイプフェイスと文字番号のデザイン背景にグラフィックテキストを強調表示 アイデアのベクターアート素材や画像を多数ご用意 Istock




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




文字デザインの基本装飾10パターンを紹介 参考例あり




デザイン通りに近づけたい 文字に関するcssプロパティ総まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




ブログ記事をおしゃれでシンプルなデザインにする方法18個 初心者のためのブログ始め方講座




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




動画のテロップにも使える Illustratorでつくる文字の装飾デザインパターン Buroki Design




Html Css コピペで簡単 テキスト 文字装飾デザイン記事まとめ さかぽんブログ Miyazaki Life




ルールを知っているだけでプロにグッと近づく 広告運用者のための Webデザイン 超入門 キーワードマーケティング




テキストを強調させるcssコード Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Illustrator 文字装飾 魅せる文字は縁で決まる 袋文字の効果と作り方を徹底解説 飽き性な男のムダ話 Web イラストの知識を中心に発信するブログ




バナーデザインで困ったら試してみたいポイント Blog 株式会社エムハンド M Hand Inc



3



1




クリエイティブな広告やポスターのデザインから学ぶ 参考にしたい文字レイアウト Creive




Photoshop ダブルクォーテーション の大きさやフォントの種類を調節して テキストを見やすくする方法 ウェブカフェ




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




Html Css コピペで簡単 テキスト 文字装飾デザイン記事まとめ さかぽんブログ Miyazaki Life




テキストの強調方法をマスターし 情報の優先度を完全にコントロールする The Power Of Powerpoint




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan



Q Tbn And9gcqrhx0k7lwwvgsw1cq6ebqgtvm1fcagnr1uemzcfrs Usqp Cau




現役デザイナーに聞く 定番フォントと 推し フォント はたらくビビビット By Vivivit Inc




小林 I Web Designer 強調したいテキストには Text Emphasis でマークを付与する事ができます セサミの他には Circle Double Circle Open Dot Triangle 下線や太字だとデザインによっては強調しすぎて合わない事も その時はマークを試し




デザインがキマる 超簡単で綺麗な文字組みの参考例10選 みっこむ



スマートデザインサポート




Webデザインが どこかさみしい と思ったとき 3分で試せるアイデア7つ ページ 2 2 株式会社lig




文字を強調する手法7選 ゲームuiネット




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




Cssでテキストを蛍光ペンでマークした感じにする Designmemo デザインメモ 初心者向けwebデザインtips




超簡単 文章中の単語を強調する文字のデザイン10個集めました デザイン研究所




Css 波線やマークで文字を強調させる Designmemo デザインメモ 初心者向けwebデザインtips




要素をまとめて映えるバナーに Snsキャンペーンバナーで使えるアクセントデザイン コラム メンバーズ




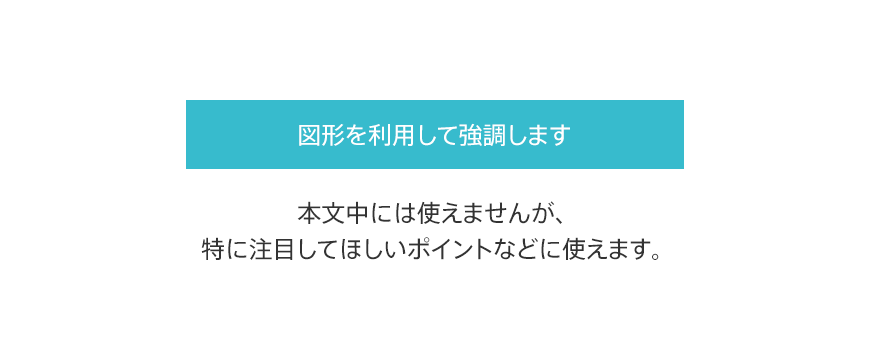
強調したい単語の背景にシェイプを配置してみる パンフレット デザイン Lp デザイン デザイン




ランディングページの見た目のデザインに差をつける 文字要素 の取り扱い Lp制作 改善のコンバージョンラボ




簡単にできる文字デザインの工夫 トピックス Step Up Web 大阪のホームページ制作 作成サービス




目を引く文字デザインの作成方法 中級編 Adobe Illustrator チュートリアル




超簡単テク 文字の装飾に使えるデザインのアイディア10選と方法を紹介 みっこむ



レイアウト



Cssで強調したい文字の上に丸 点 を付ける Webopixel




Webデザインが どこかさみしい と思ったとき 3分で試せるアイデア7つ 株式会社lig



0 件のコメント:
コメントを投稿